Configure the Employee Portal
Learn how to set up and get the most from the Employee Portal to improve the experience for your users and automate key tasks.
![]() Estimated Read Time: 16 minutes
Estimated Read Time: 16 minutes
Sections in this article:
Introduction
The Employee Portal module improves the experience for your end users when initiating workflows, and allows them to track the progress of their submitted forms.
For an overview of the features, see Employee Portal Overview.
Basic Configuration
Enable the Employee Portal
The Employee Portal can be enabled by users with the Configuration additional permission. To do this:
- From the navigation menu, expand the Modules option then click Employee Portal.
- Enable the Employee Portal toggle.

Copy Link to the Employee Portal
If you plan to create Employee Portal Only users or use Just in Time User Provisioning, users will require the URL to access the Employee Portal:
- From the navigation menu, expand the Modules option then click Employee Portal.
- Underneath the Enabled toggle, click to copy your Employee Portal URL.

Manage Employee Portal Administrators
Employee Portal administrators have access to an additional dashboard, allowing them to oversee use of the Employee Portal:

This displays:
- The number of Employee Portal Only users.
- Which workflows are actively enabled for Employee Portal forms, and how many live cards exist on each.
- A list of all Open Forms and their status/progress.
Add an Employee Portal Administrator
To make a user an Employee Portal administrator:
- From the navigation menu, expand the Modules option then click Employee Portal.
- Click Add Administrator.
- Select a user from the dropdown list then click Create.
Note: Only Global Administrators can be added as Employee Portal Administrators. This ensures that access to all contracts is not accidentally granted to unauthorised users.
Remove Employee Portal Administrators
- From the navigation menu, expand the Modules option then click Employee Portal.
- Expand the 3 dots on the relevant user then click Delete.

- Click OK to confirm your changes.
Enable the Employee Portal on Workflows
Once the Employee Portal is enabled, you can make workflow forms available to employees in two ways:
- Submit Requests Dashboard: Employees can browse available request forms, then submit and track their requests. This is useful for new contract requests or vendor onboarding.
- Submit from Contract Record: Employees can submit a request form directly from a contract record in the Vault. This is useful for contract amendments or early renewal/termination requests. This is only available if the Contract predefined section is added to the workflow form.
To configure this:
- From the navigation menu, click Workflows, then open the workflow you wish to make available to employees.
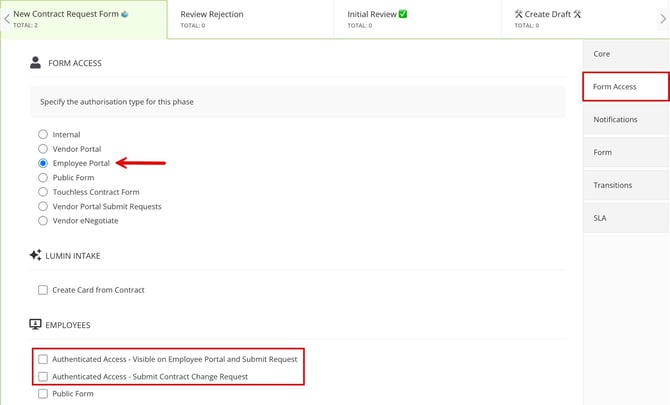
- Click to edit the Start Phase and navigate to the Form Access section.
- Select the Employee Portal radio button.
- Under Employees, select the relevant checkbox. Changes are saved automatically

Note:
- It is possible to select both Public Form and Authenticated Access - Visible on Employee Portal. This ensures continued access for users who may still use old Public Form links.
- If Authenticated Access - Submit Contract Change Request is selected, the other options become unavailable.
Enable Lumin Intake
Within the Submit Requests dashboard, users can use Lumin Intake upload contract documents, and Gatekeeper will review and extract data to populate the core details of the form automatically. To learn more, see Lumin Intake within the Submit Requests Dashboard.
Advanced Configuration
The following sections outline extra optional steps you can take to improve the user experience of the Employee Portal.
Copy Direct Links to Forms
You can generate a direct, clickable URLs to link specific forms from other platforms or within Gatekeeper (e.g. in invitation emails or workflow notifications). To do this:
- Navigate to the Submit Requests dashboard.
- Right-click the Request button for your desired form then select Copy Link Address.
When users follow this link, Gatekeeper will open the Submit Requests dashboard and automatically display a new form, ready for completion and submission.
Send FYI emails to Card Creators
Card Creator emails are a useful tool to keep your requestors informed about processes they have initiated. When enabled, Gatekeeper automatically notifies users when a card reaches a particular phase, making it an effective way to inform them of key workflow milestones. To enable these:
- On a workflow, click to edit a phase where you wish to enable a notification email.
- Click the Notifications section, then enable the Card Creator toggle.
- Click the pencil icon
 to edit the Email Template.
to edit the Email Template. - Enter a Subject Line, Content and Button Text.
- Click Update then click Save to store your new notification settings.
Example 1 - Submission Confirmation 📥
This would notify users that their form was successfully submitted and will now be reviewed.
To achieve this, enable a notification email on the first phase cards arrive at once forms are submitted:

You could provide users with a confirmation that the form has been received, information on what happens next in the workflow, and instructions on how to check progress
Example Email Appearance:

Note: This is particularly useful for new workflows and is recommended in at the start of adoption in order to set expectations for users.
Example 2 - Delay at Key stage ⏳
Alerts users when their request has spent a long time in a workflow phase. To achieve this, enable the Email Reminders toggle for the Card Creator rather than enabling the Email Notification toggle:

This notification could include an FYI that a form of theirs has been delayed, what this delay could mean and some possible actions to take.
Re-order the Employee Portal Forms
If you have many workflow forms in your Employee Portal, you may want to choose a specific order they appear for users. For example, you may want to reorder your forms to prioritise:
- The forms that are most popular, putting them first so they can be found quickest
- The order in which the forms should be used, e.g. Vendor Onboarding, then Contract Requests, then Contract Updates/Amendments.
To do this:
- From the navigation menu, expand Modules, then click Employee Portal.
- Click Reorder Workflows.
- Drag and drop your forms into the order they should appear in Employee Portal, then click Update to save the changes.
Additional Enhancements
- Reorder the Navigation Menu: The left-hand navigation menu is the primary way to navigate Gatekeeper. If you want to prioritise the Submit Requests dashboard for users, you can move it to a higher position in their menu.
- Hide Workflow Phases: In the Employee Portal dashboard, progress is displayed in the form of counters and in the View More timeline. However, for some of your workflows, there may be some phases you wish to hide to simplify the view for your requestors.
- Add Help Text: You can customise the descriptions for each form so your users have extra context before starting a request, and add introductory guidance that will appear when they open the form.
Expert Configuration
The following sections outline additional advanced configuration to improve the user experience of the Employee Platform.
Enable Just-In-Time User Creation
If you frequently onboard new users, you don’t need to add them manually. By setting up a pre-approved list of email domain and enabling SSO, Gatekeeper can automatically create user accounts when users with a valid email attempt log in for the first time. To configure this:
- From the navigation menu, expand Settings then click Configuration.
- Click Just-in-Time (JIT) Provisioning.
- Enable the Just-in-Time (JIT) Provisioning toggle.
- Enable the Google SSO or Microsoft SSO toggle based on your email address type.
- Select the Default Department that any new users will be added to when signing up.
- Enter the Domain/s for which user accounts should be allow to register.
- Click Save.
Note:
- Do not include the @ symbol in the email domains.
- By default, users added via JIT are assigned the Employee Portal Only permission. However, you can edit their permissions after their profile has been created.
Configure Personalised Touchless Links
If you have a Touchless Contract workflow, you can configure links for each of your Gatekeeper users which will appear in their Forms dashboard.
These links allow Gatekeeper to capture an Internal Card Creator, even if the user submitting the form is a vendor. By having an Internal Card Creator, AutoActions can assign the key internal stakeholder for the new agreement/relationship generated via the workflow.
If you do not have a Touchless Contract Workflow, see 🛠️ Create your own - Touchless NDA Workflow to learn how you can set one up from our Best Practice Template.
- Navigate to your Touchless Contract Workflow
- Click to edit the Start phase and click the Form Access section.
- Click Manage Personal Links, click ➕ Add Personal Links.
- Search for and select the users who should have these, or click Select All to generate a link for all your users.
- Click Save to generate the links.
Once created, your users can access their personalised Touchless forms within their Submit Requests dashboard, and send these out in two ways:
- Click Send To and enter a Vendor Email Address to send a form to.

- Click Copy Link and distribute the URL.
Note: You can embed these links in vendor-facing locations such as email footers, RFP guidance materials, marketing pages, etc. To learn more about this feature, see 📖 Personalised Touchless Links
Additional Reading 📚
- Configuring Workflow Forms - Learn how to build an intake form, including the fields, guidance and dynamic layout settings required to get all the right information at the start of your workflow.
- 🛠️ Touchless NDA - This workflow can used in combination with Personalised Links to provide a quick way to get your new vendors to sign-up to Gatekeeper while executing a new NDA (or similar introductory agreement).
- 🛠️ Vendor Onboarding Requests - This workflow can be used to onboard and risk assess new vendors to ensure all necessary data and documentation is in place to maintain a safe and beneficial relationship.
- 🛠️ New Contract Requests - This workflow can facilitate the setup, negotiation, approvals, and execution of new agreements you wish to store in Gatekeeper.
- 🛠️ Contract Variation Requests - This workflow can be used to allow your users to request updates to existing agreements (such as early renewals, terminations, amendments to the terms and pricing, etc). Presenting this in a workflow form (rather than allowing these changes to be made directly to records in your repository) allows you to maintain control over your data, and ensures all updates go through the proper channels.